Как в css сделать блок

Фиксированный блок в css
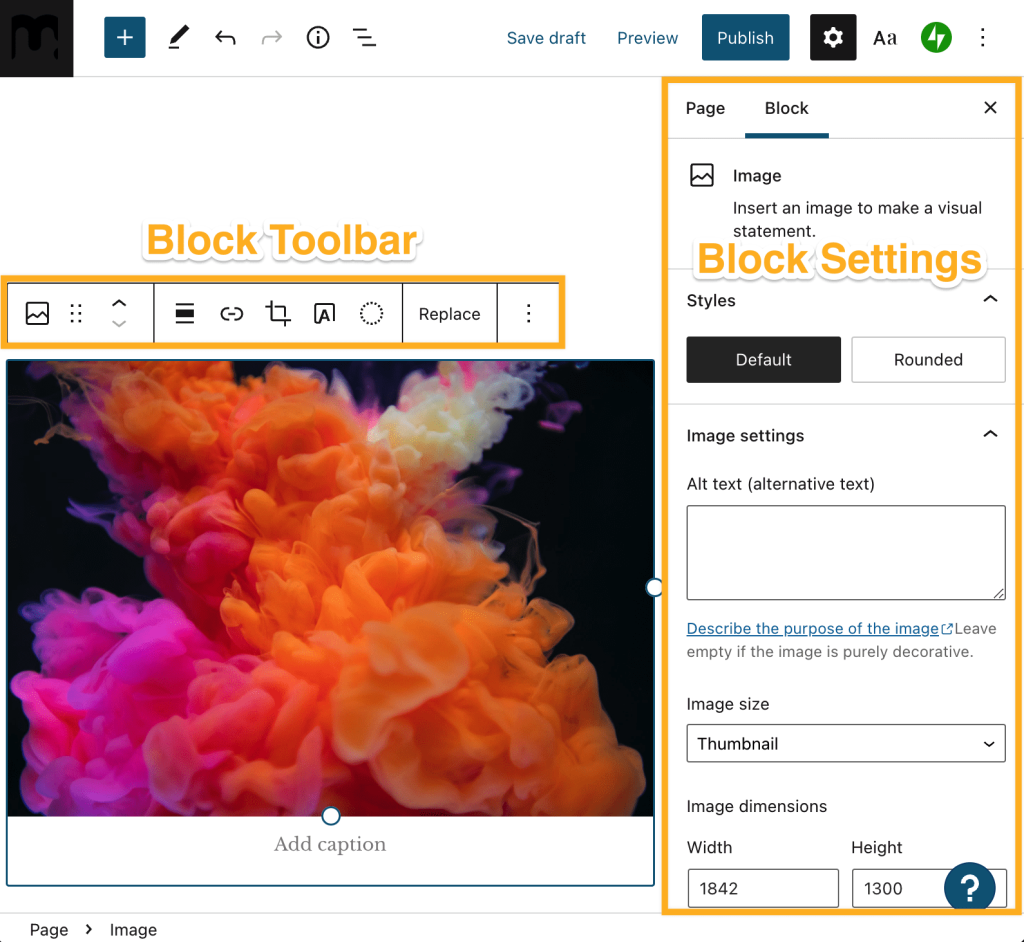
Каждый элемент веб-страницы обладает неким значением свойства display, назначаемым ему по умолчанию. Это может быть inline-block, block, table и так далее. Для того чтобы скрыть элемент с помощью свойства display, мы можем воспользоваться конструкцией display: none. Если элемент скрыт с помощью этой конструкции, то вместе с ним будут скрыты и все его потомки. Картинка ниже будет скрыта со страницы.









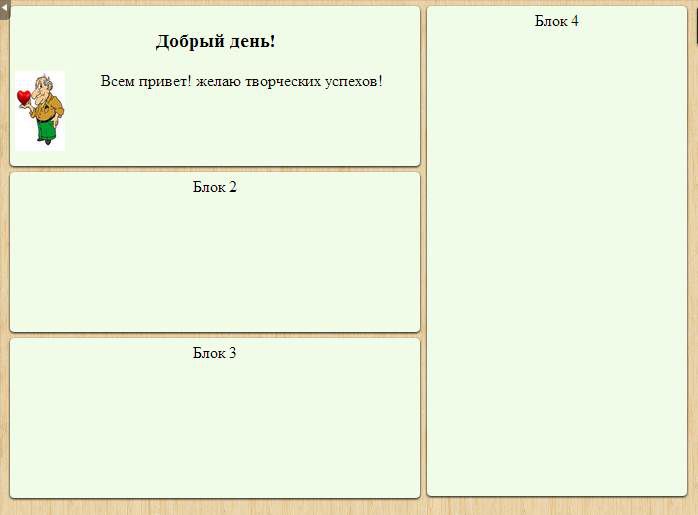
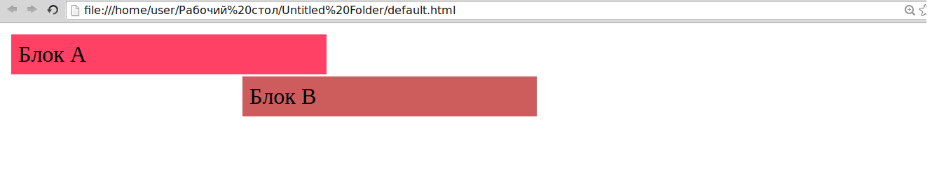
Все сервисы Хабра. Ko1 Ko1. Есть блоки А и Б.
- Есть что добавить? Зарегистрируйтесь
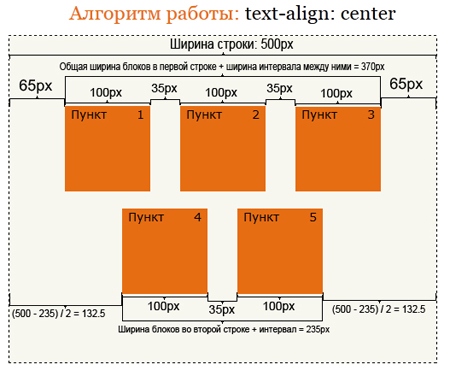
- Часто на практике приходится решать задачу группирования и выравнивания контента средствами CSS.
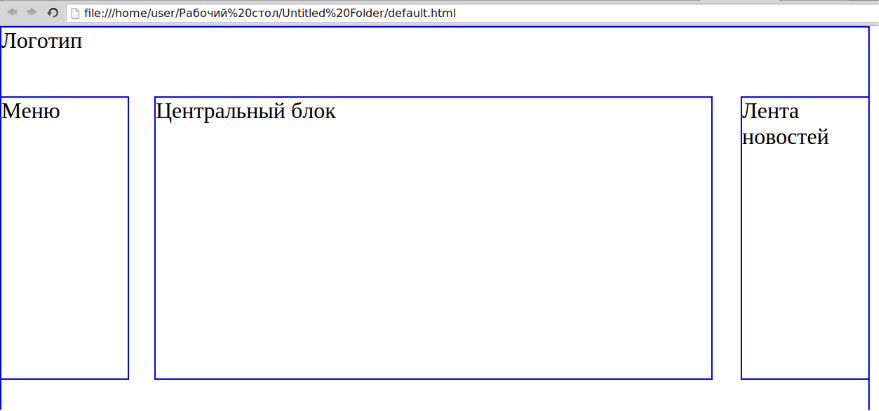
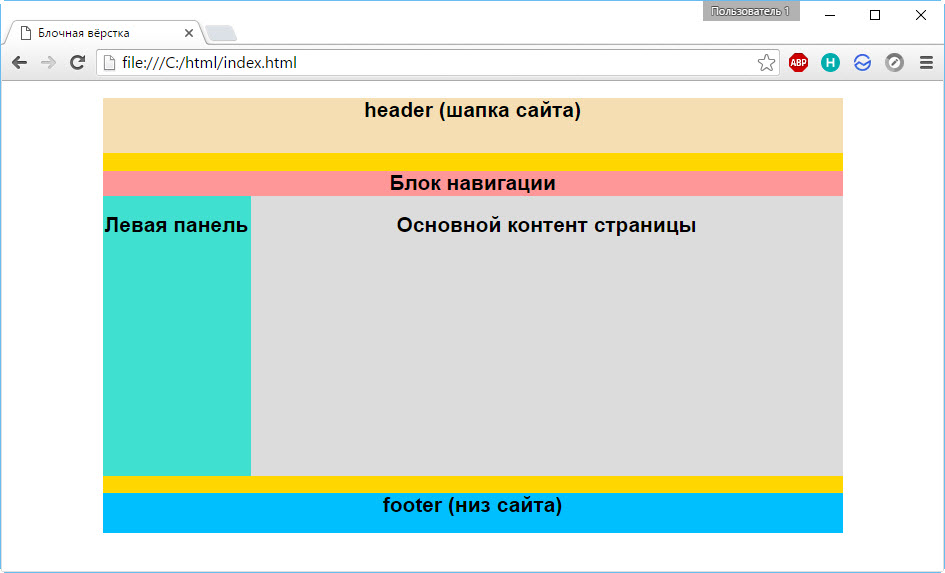
- Пример кода представлен ниже:.
- Блоки CSS — элементы, из которых состоит большая часть современных сайтов.
- In this article
- Почему блок под блоком не выравнивается по центру? Добрый день!
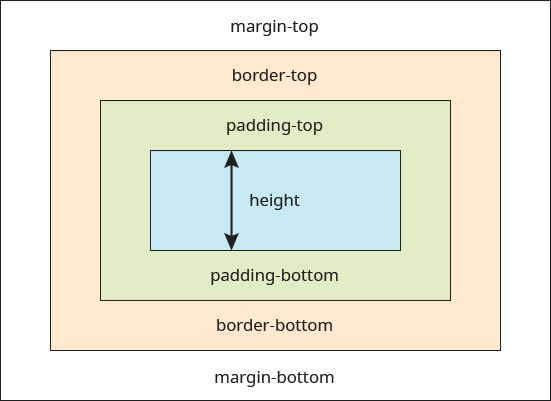
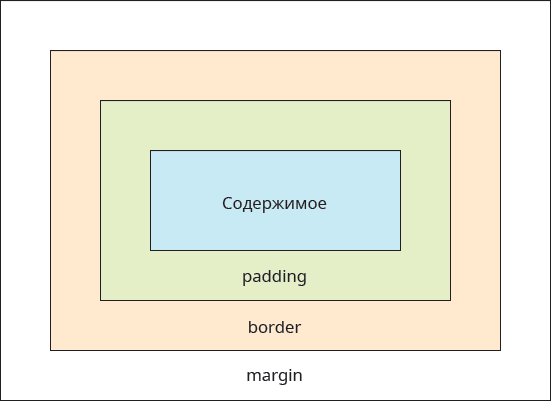
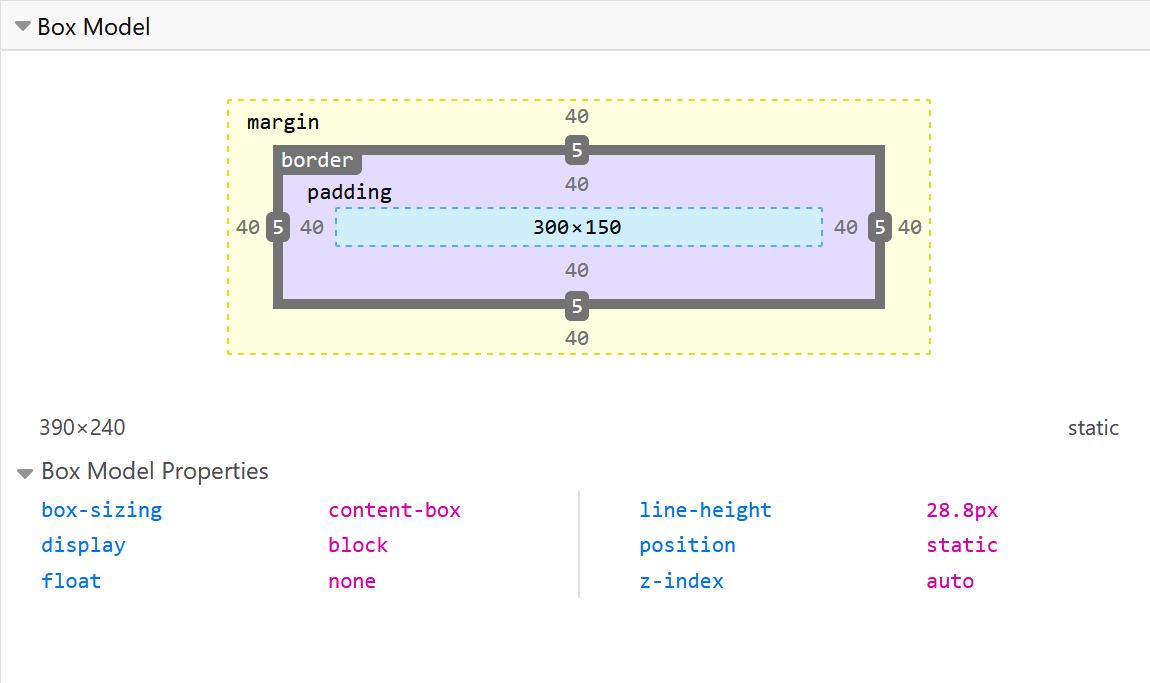
- Эта страница была переведена с английского языка силами сообщества. На размер и позицию элемента часто влияет его содержащий блок containing block.
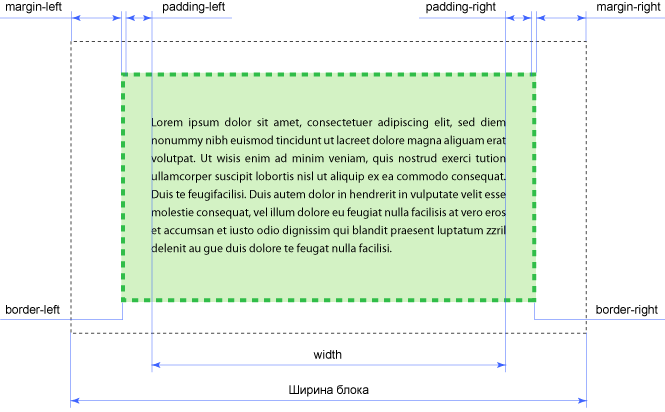
- Вы можете задать ширину блока в CSS с помощью свойства width. Например, чтобы задать ширину блока в пикселей, вы можете использовать следующий возможности CSS:.
- Как создать блок с текстом в HTML?
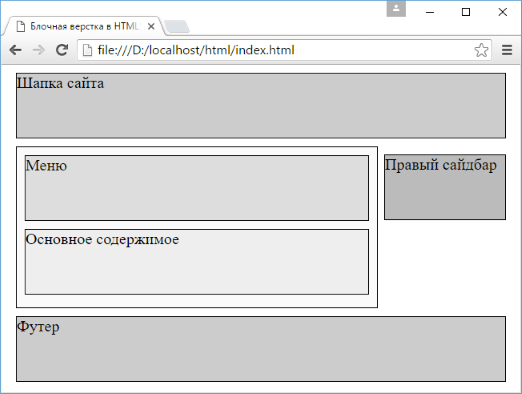
- Благодаря блокам вы можете создавать веб-страницы, не используя при этом таблицы.
- Эта страница была переведена с английского языка силами сообщества. В CSS мы, говоря упрощённо, имеем два типа элементов — блочные и строчные.
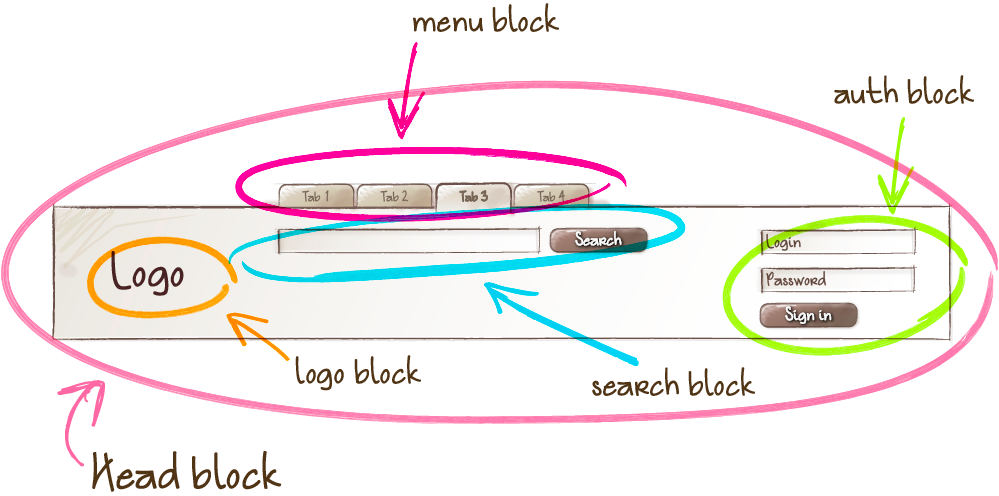
- Блоки — это универсальные, повторно используемые компоненты страницы. Одни и те же блоки используются в разных проектах.















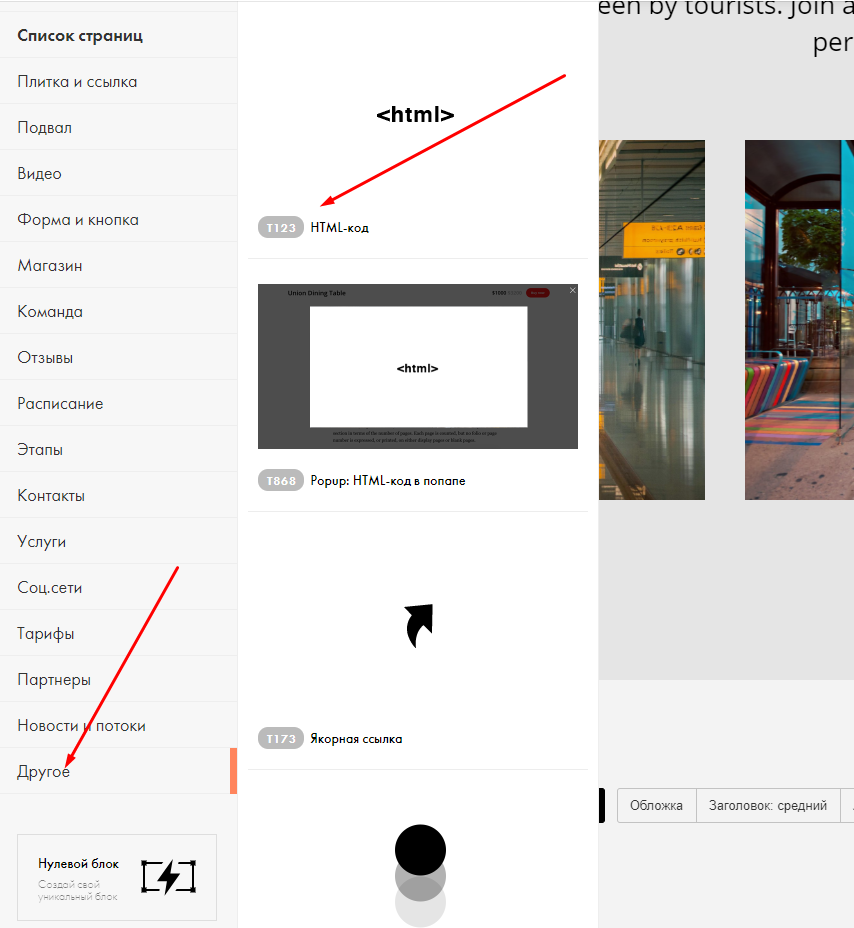
Для работы с данными из корзины и посещенных страниц требуется полная интеграция по инструкции. Задайте название:. Также на странице редактирования шаблона можно посмотреть отображения на разных гаджетах и редактировать HTML и CSS код встроенного блока, если это необходимо:. Таргетинг Укажите, кому и при каких условиях показываем блок. Можно ограничить выборку сегментом, источником перехода и т. Например, выводим форму только для женщин:.