Html Фон Картинкой

Как установить фон в CSS. Cвойство background
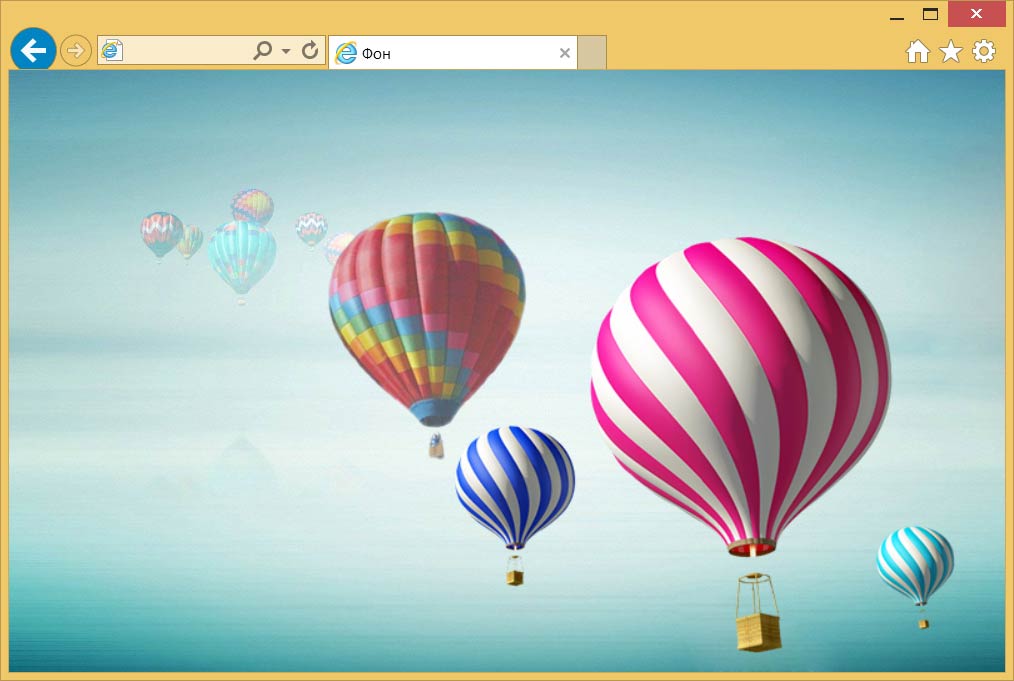
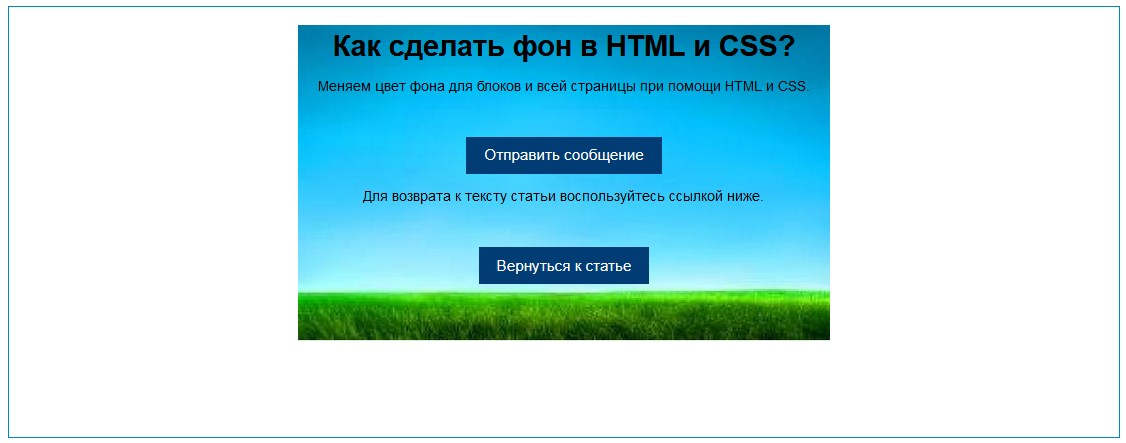
Если фоновое изображение меньше элемента, то изображение будет повторяться по горизонтали и вертикали, пока не достигнет конца элемента:. Чтобы фоновое изображение не повторялось, установите для свойства background-repeat значение no-repeat. Если вы хотите, чтобы фоновое изображение покрывало весь элемент, вы можете установить для свойства background-size значение cover. Кроме того, чтобы убедиться, что весь элемент покрыт, установите для свойства background-attachment значение fixed:. Таким образом, фоновое изображение будет покрывать весь элемент, не растягиваясь изображение сохранит свои первоначальные пропорции :. Попробуйте изменить размер окна браузера, и вы увидите, что изображение будет растягиваться, но всегда охватывать весь элемент.














Саша Ермайкина. Фоновое изображение может быть любого типа и повторяться или масштабироваться в зависимости от настроек. Изображение будет заполнять фон элемента, повторяясь при необходимости. Белые полосы могут появиться по краям фона, если пропорции изображения и фона не совпадают.















Например, чтобы установить картинку "background. В этом примере свойство background-image задает путь к файлу изображения. Свойство background-repeat устанавливает, как изображение будет повторяться. Тут мы устанавливаем значение no-repeat , чтобы изображение не повторялось. Свойство background-size устанавливает размер изображения.