Css Картинку На Картинку

Как наложить цвет на картинку css
Свойство background - image задаёт элементу фоновую картинку. Границы картинки и её расположение относительно краёв элемента мы задаём с помощью background - clip и background - origin. Элементу желательно задать одновременно и цвет фона background - color , и фоновую картинку. Если картинка не загрузится, то вместо неё пользователь увидит фоновый цвет. Фоновых картинок можно задать сколько угодно. Они будут накладываться друг на друга, причём сверху будет та, которая указана в списке первой.












Устанавливает фоновое изображение для элемента. Если одновременно для элемента задан цвет фона, он будет показан, пока фоновая картинка не загрузится полностью. То же произойдет, если изображения не доступны или их показ в браузере отключен.








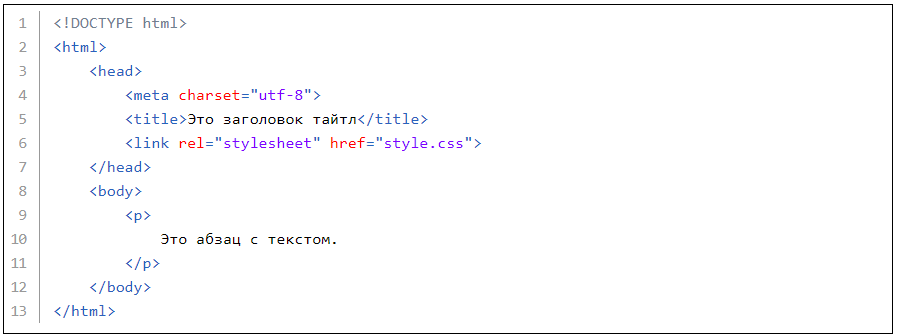
HTML — это язык разметки, который используется для создания веб-страниц. Он позволяет создавать различные эффекты и визуальные элементы на странице. Один из таких эффектов — наложение одной картинки на другую. В этой статье я расскажу, как сделать это с помощью HTML. Есть несколько способов наложить картинку на картинку.